Инструмент Овал (Oval Tool). Пример использования
В панели инструментов Tools (Инструменты) выберите инструмент Овал (Oval Tool) ![]() , кликнув по нему левой клавишей мыши.
, кликнув по нему левой клавишей мыши.
Там же в панели инструментов Tools (Инструменты) задайте цвет контура: нажмите левой клавишей мыши на модификаторе цвета штриха ![]() , и в появившейся палитре выберите любой цвет. Если Вам нужен больший спектр цветов, нажмите на кнопку Палитра
, и в появившейся палитре выберите любой цвет. Если Вам нужен больший спектр цветов, нажмите на кнопку Палитра ![]() и в новом меню полного спектра цветов выберите цвет или задайте его цифровое представление.
и в новом меню полного спектра цветов выберите цвет или задайте его цифровое представление.
Для выбора цвета и других параметров контура можно воспользоваться панелью Properties (Свойства), аналогично тому, как мы выбирали для инструмента линия.
Для выбора заливки внутренней части овала в панели инструментов Tools (Инструменты) нажмите левой клавишей мыши на модификаторе цвета заливки ![]() , и в появившейся палитре выберите любой цвет.
, и в появившейся палитре выберите любой цвет.
Если Вам нужен больший спектр цветов, нажмите на кнопку Палитра ![]() и в новом меню полного спектра цветов выберите цвет или задайте его цифровое представление.
и в новом меню полного спектра цветов выберите цвет или задайте его цифровое представление.
Обратите внимание: для заливки внутренней части овала и контура можно выбирать не только цвет, но и градиент.
После того, как будут заданы параметры контура и внутренней части овала, в рабочей области (белый лист) с помощью левой клавиши мыши нарисуйте несколько овалов, для этого:
- нажмите в рабочей области на левую клавишу мыши и не отпуская ее, тяните мышь в любом направлении,
- отпустите левую клавишу мыши. (Если это же самое сделать при нажатой клавише Shift – у вас будут получаться идеальные круги).

Так как пока мы рисуем в одном слое, необходимо учитывать следующее: тот овал или круг, который будет нарисован раньше, будет расположен снизу, т.е. все новые овалы и круги как бы накладываются на нарисованные ранее.
Важно!!! ![]() Обратите внимание на модификатор в виде окружности. При включенном модификаторе при рисовании окружности/квадрата контур и заливка объединены вместе и при перетаскивании нарисованной окружности по рабочему полю, заливка и контур перемещаются вместе, а если вы нарисовали объект при отжатом модификаторе, заливка и контур перетаскиваются по отдельности. Но возможность переноса всего вместе возможно двойным нажатием в центре окружности/квадрата. Объект будет покрыт сеточкой. Об этом чуть позже. Рекомендую на начальном этапе отжать модификатор, если он включен.
Обратите внимание на модификатор в виде окружности. При включенном модификаторе при рисовании окружности/квадрата контур и заливка объединены вместе и при перетаскивании нарисованной окружности по рабочему полю, заливка и контур перемещаются вместе, а если вы нарисовали объект при отжатом модификаторе, заливка и контур перетаскиваются по отдельности. Но возможность переноса всего вместе возможно двойным нажатием в центре окружности/квадрата. Объект будет покрыт сеточкой. Об этом чуть позже. Рекомендую на начальном этапе отжать модификатор, если он включен.
Инструмент Прямоугольник (Rectangle). Примеры использования
Создайте новый файл (как это сделать описано ранее)
- В панели инструментов выберите инстумент Rectangle (Прямоугольник)
 .
. - В панели инструментов, в разделе Colors (Цвета) задайте цвет контура

- В панели панели Properties (Свойства) задайте:
- толщину контура,
- стиль контура,
- цвет заливки.
В рабочей области с помощью левой клавиши мыши нарисуйте несколько прямоугольников и квадратов:
- в рабочей области нажмите на левую клавишу мыши и, не отпуская ее, тяните мышь в любом направлении (при нажатой на клавиатуре клавише Shift – получатся квадраты),
- отпустите левую клавишу мыши.
В качестве заливки и контура также могут выступать:
- цвет,
- градиент.
Для того чтобы рисовать прямоугольники и квадраты с скругленными углами:
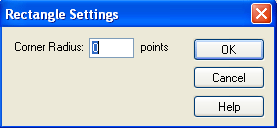
- Кликните на модификаторе Round Rectangle radius (Радиус Закругления)
 в разделе Options панели Tools.
в разделе Options панели Tools. - В появившемся окне задайте радиус.
- Нажмите OK.

Или при рисовании удерживайте клавиши со стрелками.
Нарисуйте прямоугольник со скругленными углами.
Еще один вариант.
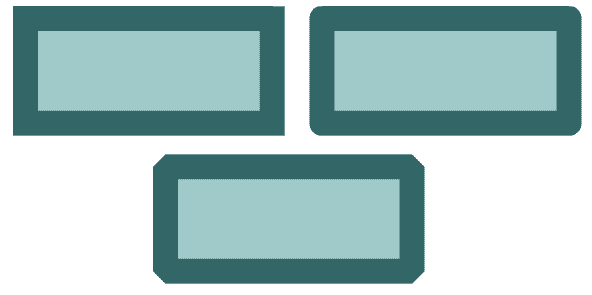
Загляните в панель Properties. Давайте еще поэкспериментируем с углами нашего квадрата/прямоугольника. Воспользуемся списком Join  . Ниже примеры каждого пункта. Предварительно выделите ваш прямоугольник левой клавишей мыши.
. Ниже примеры каждого пункта. Предварительно выделите ваш прямоугольник левой клавишей мыши.

С помощью инструмента Arrow (Стрелка) можно изменить форму фигур (Вытягивание контурных линий):
- Выберите инструмент
 Arrow (Стрелка).
Arrow (Стрелка). - Подводя курсор к границе фигуры, найдите состояние инструмента Arrow (Стрелка), в котором рядом со стрелкой появляется дуга. Нажмите на левую клавишу мыши и, не отпуская ее, потяните мышь в любом направлении.
- Отпустите левую клавишу мыши.

Примечание
Так как пока мы рисуем в одном слое, необходимо учитывать следующее: тот прямоугольник или квадрат, который будет нарисован раньше, будет расположен снизу, т.е. все новые прямоугольники или квадраты как бы накладываются на нарисованные ранее.
Если вам необходимо сгруппировать объекты зайдите в меню Modify -> Group.
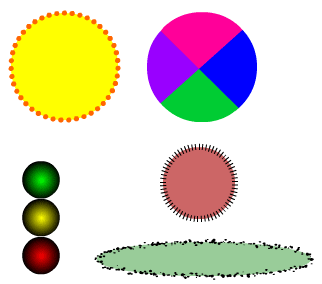
Примеры
Обратите внимание, что возле инструмента квадрат ![]() маленький треугольник, обращенный вниз. Если нажать левую кнопку мыши на инструменте квадрат, немного удержать ее, то вы сможете нарисовать многоугольник (PolyStar)
маленький треугольник, обращенный вниз. Если нажать левую кнопку мыши на инструменте квадрат, немного удержать ее, то вы сможете нарисовать многоугольник (PolyStar) .
.

Задания по теме урока
Если необходимо, скачайте и установите редактор анимации Macromedia Flash (скачать)
Файл, с описанием заданий (скачать), а также файлы, используемые в заданиях, можно скачать по ссылкам (скачать).
Дополнительные задания

Домашнее задание
§ 7 учебного пособия, ответить на вопросы